人気記事を表示中の記事にカテゴリに合わせてサイドバーに表示したいな。調査中。

SiSO-LABでは、サイドバーに人気記事の表示をしています。これはブログ全体からのアクセス数から表示していますが、ジャンル別に表示した方が見やすいんじゃないかな?と思います。と言うことで、表示記事のカテゴリに合わせて切り替え表示できないか調べ始めました。
SiSO-LABの記事はまとまりが無いと言いますか
ニュースサイトのようにサブドメインでわけたいけどまだまだ
良く言えばジャンルが広い!わけですが、ニュース系サイトのようにしっかりとサイトが作りこめているわけではないので、かなり見づらい状況になっています。本当はニュース系サイトのように、ジャンル別にブログを分けてトップのドメインに全更新情報をまとめて表示、というのをやりたいのですが、技術が追いついていません。
そんなわけで、見に来てくれた人にあまり優しくありません。例えば、iPhone関係で検索して見つけてくれても、記事横にならんでいる人気記事がアウトドア関係ばっかりでは、iPhoneに感心がある人にはゲンナリかもしれません。
人気記事がカテゴリ別ならちょっとは改善?
サイト全体を作り直すにはまだまだスキル不足ですが、少しでも状況改善しようと思い、サイドバーに表示している人気記事表示を、メインで表示している記事のカテゴリに合わせてみることにしました。こうすれば、主記事とより関連性の高い人気記事が表示されます。
目標スペックは以下の通りです。
- 表示中の記事と同じカテゴリの人気記事リストをサイドバーに表示する。
- トップページでは全カテゴリの人気記事リストをサイドバーに表示する。
世の中ではGush2がリリースがリリースされましたが、まだGush2に乗り換えれていないので、Gush(1)の方に実装してみようと思います。
人気記事表示プラグイン
「WordPress Popular Posts」で人気記事表示
「WordPress Popular Posts」というプラグインがありますが、インストールしてウィジェットに配置するだけで人気記事のリストを表示してくれます。SiSO-LAB.NETでも利用させていただいていますが、右側のサイドバーに表示されている「人気記事」という部分がそうです。

こういうのが簡単に配置できちゃうのがWordPressのいいところですね!
「WordPress Popular Posts」はデータ蓄積が必要
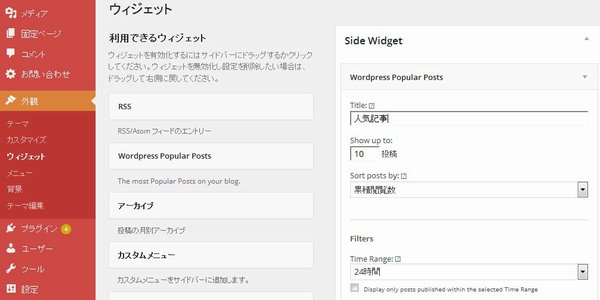
テスト用にローカル環境へ組み込んでみました。組み込みは簡単で、プラグインにて「WordPress Popular Posts」をインストールし、ウィジェットで指定するだけです。

はい、これで表示…。ん?

「申し訳ありませんが、まだデータがありません。」
とのこと…。おかしいな、今までテスト環境でもサイト表示テストでいくつかアクセスしているはず。疑問に思って調べてみたら、なんと、WordPress Popular Posts、賢いことに、WordPressでログインしている状態だとカウントしてくれないらしいです。
想定外だ・・・。
人気記事履歴データをローカル環境に移すには?
じゃあ、SiSO-LAB.NET(サーバ)からデータを持ってこれるのかな?と思って調べてみると、Google AnalyticsからデータをCSVへ出力し、それをSQL(データベース操作手順)に変換してデータベースに流し込むという方法があるようですが、うーん、気力が足りません。
ということで、これからがんばってローカル環境の記事をあちこち見て回ります。うぅぅ。
カテゴリ別人気記事をサイドバーに表示する方法を調査
いきなり想定外な状況で、ちまちまとローカル環境の各記事を表示するハメになりましたが、技術情報については下調べをそこそこしてありますので、ここまで調べた情報を報告します。
「WordPress Popular Posts」をテンプレートタグとしてサイドバーに組み込み
「WordPress Popular Posts」には、ウィジェット表示以外に、テンプレートタグとしてテンプレートからパラメータを指定して関数呼び出しすることができます。具体的には、テーマを構成しているPHPファイルに関数を書くことで呼び出せる、ということです。
ということで参考にさせていただいたのが以下の記事です。
コピペでOK!WordPress Popular Postsで新着と重複なしのカテゴリ別サムネイル付の人気記事表示 – ゆめぴょんの知恵
WordPress Popular Postsプラグインをウィジェットではなく、テンプレートタグとして使ってサイドバーのPHPに組み込んでいます。しかも、現在、表示している記事はリストから外すというありがたいオマケ付きです。
試験的にローカル環境に組み込み、書式を修正し始めたらハマってしまいました。というのも、ダブルクォーテーション(”)とシングルクォーテーション(’)の使い分けがイマイチ理解できず、スタイルのクラス名などをどうやって書くのかわからなくなってきてしまいました。
その原因ですが、wpp_get_mostpopular()へのパラメータの渡し方です。WordPress Popular Postのサンプルもそうなのですが、全体をシングルクォーテーションでくくり、「&」にて各種パラメータを結合していきます。
そのため、html指定する時に訳が分からなくなってしまい、白旗です…。
wpp_get_mostpopular()の引数をarrayすっきりと
wpp_get_mostpopular()への引数、「&」で繋げていくのって大変だよね、と思っている人は他にもいるようでして、配列(array)を使って配列を使って引数を渡すというソースコードが紹介されていました。なるほどなるほど。ああ、助かります。
[WordPress] Popular Postsをテンプレートタグを使って実装する // Border/blog – RYO NAKAE, Web Designer
これならば引数全体をシングルクォーテーションで括る必要が無いのでシンプルです。
ということで、先のソースコードでwpp_get_mostpopular()へ引数を渡すところは、arrayを使って渡すことにしました。おかげでだいぶすっきりしそうです。
ローカル環境のGushに組み込んでみよう
ということで、明日にはローカル環境のページビュー数も溜まるでしょうし、1つずつGushに組み込んで動作確認しながらカスタマイズしてみようと思います。
今日の一言二言三言
- WordPress Popular PostsはPHPからカテゴリ指定して実行できる。
- wpp_get_mostpopular()のパラメータ指定は配列を使うのが吉
シングルクォートとダブルクォートがたくさん入ってくると、どうもまだまだ頭が混乱してしまうようです。「せっかく人気記事のカテゴリ別表示、やり方わかったのに書式が…」と、パラメータ指定方法で悩んでいたわけですが、諸先輩方の知恵で解決できそうです。助かります。いつかSiSOもそんな立派な情報を…。
INSERT-CONTENT: NOT FOUND POST ID.
INSERT-CONTENT: NOT FOUND POST ID.











 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message