無料で透過マルチアイコン作成に挑戦。favicon.icoを作るポイントとか。うまく作成できなくて表示されなかったのですが解決!

ウェウサイトのシンボルマーク、Favicon、表示されるとかっこいいですよね!無料のウェブサービスでアイコンファイルへ変換していたのですが、なぜか生成されたものがうまく表示されませんでした。今日、ようやくその理由がわかりました。どうも256色の画像ファイルじゃないとダメなようです。
Faviconとは?
ブログとかをブラウザで見ると、サイト名の横にそれぞれのシンボルマークが表示されます。あれがFaviconです。ここにオリジナルマークが表示されていると、「ああ、なんかちゃんと主張しているよな!」なんて思っちゃったりします。
たった16×16ドットの画像データですが、これがあるとなんとなく、サーバー側に準備されたものだけでなんとなく運用してるわけじゃないぜ!みたいな力を感じませんか?

現在はぷららブログなので変更できなかったわけですが、移転先はレンタルサーバーということでこのあたりも自由です。というわけで、少しでもパワーユーザーに近づけるよう、まずは第一歩と言うことでFaviconを作成してみました。
透過マルチアイコンでイケてるFavicon
作成方法にこれといった特別なことは無く、基本的には、アイコンファイルを作るだけです。注意点としては、ブラウザに表示されるサイズは16×16ドット、Windowsなどでデスクトップに貼られたときのサイズが32×32ドット、後は拡大用に…という感じで複数のサイズが必要です。
アイコンファイルは、画像表示サイズの異なる複数のファイルを1つにまとめることができます。これをマルチアイコンと言います。
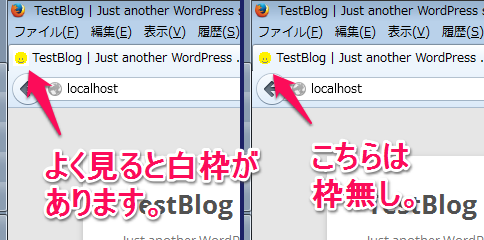
また、かっこよさアップ要素として、「透過」という要素があります。画像ファイルを触ったことがある方ならお分かりかと思いますが、基本、画像ファイルは四角です。それは普通のことなのですが、Windowsパソコンのデスクトップに貼られているアイコンを見ると、四角枠ではなく、ゴミ箱ならゴミ箱部分だけが描画されていて、他はデスクトップ部分が見えています。あれが「透過」している状態です。Faviconの場合、以下のようになります。

無料で透過マルチアイコンは作れる
このかっこいい「透過マルチアイコン」ですが、有料アプリを使わなくても作ることができます。これといって難しいことは無く、以下の3ステップで作成することができます。
- 描画ツール…Windows標準のペイント
- PNGファイルに透過指定をするための画像編集ツール…Jtrim(何でもいいですけど)
- アイコンファイルを生成してくれるサービス…ファビコン作成。favicon.ico 無料で透過マルチアイコンが作れます。
ところが、簡単なはずの透過マルチアイコン作成、何度作っても、
![]()
という、なんか、黒くてゴチャゴチャっとしたアイコンばかりできてしまいました。
しかし!やっとまともなアイコンを作ることができるようになりました。ポイントは、変換サービスサイトにアップロードするときの画像ファイルの色数にありました。今までフルカラーで試していたのですが、256色に設定した画像ファイルに変更したらちゃんと表示できるアイコンファイルを生成してくれました。
本当は今日のエントリにて作り方まで紹介したかったのですが、力尽きてしまったので明日にします。すいません。
今日の一言二言三言
- http://ao-system.net/favicon/index.phpでfavicon.icoを作るのであれば、画像ファイルは256色モードで作成。
なのです。ああ、これに気が付くのにだいぶ時間がかかりました。変換サイトでは、変換後に画像ファイルの情報が表示されるのですが、ここに256色のことが書いてありました。運良く気がついたのですが、もし気が付かなかったら、そのままあきらめていたかもしれません。ネットで検索しても、うまく行くほうしか情報が見つからず…でも、結構、うまく行っていない人も多いじゃないのかなぁ、なんて思います。
オススメ記事
- 2014.05.11 やっぱり簡単だった!無料で透過マルチアイコンを作る方法。サイトにFaviconつけてゴキゲン。
- 2014.05.10 無料で透過マルチアイコン作成に挑戦。favicon.icoを作るポイントとか。うまく作成できなくて表示されなかったのですが解決!
- ぷららブログ(Broach)引越し大作戦!Movable TypeからWordPressへ移行するですよ。のまとめ。

ぷららブログが2014/06末で終了するため、独自ドメイン取得、レンタルサーバーを借りて引っ越しします。WordPressとか、何もかも初めてで試行錯誤右往左往しています。
落描解説:ファー○ーをコントロールするということで、ファビコン…○ァービーってかわいい?と聞かれると、かなり微妙な返事しか返せないSiSOですが、この子達が多数集まると、これまたなんというか、微妙な感覚に包まれます。







 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message