Broach(ぷららブログ)にTwitterボタンを追加する方法
すいません m(_ _)m、本記事はブログ引越時に書式が崩れました。順次修正中です。

当ブログは、PlalaのBroachというブログシステムを使っています。何かとカスタマイズ情報が少ないのですが、友人がヒントをくれたので、Twitter(ツイート)ボタンを設置してみました。やり方は案外簡単だったので、解説します。
細かい手順を書こうと思ったのですが、新人歓迎会で酔っぱらっていまして、うー、いつものような筆の進みというか、キーボードの進みがでてきません…す、すいません。そんなわけで、ちょっとポイント説明になってしまうのですが、大事なところだけは書いておきます。
■Twittterボタンコードの入手
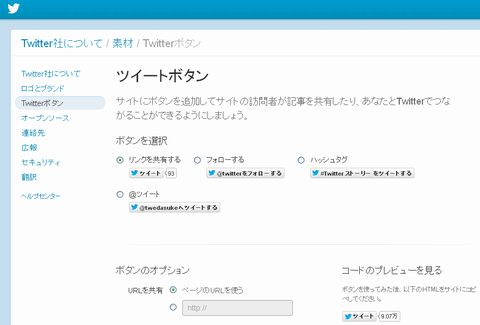
Twitterボタン(ツイートボタン)のコードは、Twitterのホームページから入手します。いろいろカスタマイズできますが、とりあえず、デフォルトで(言語だけ「日本語」にしてみましたが、何か変化があるのかな?)使ってみました。本ブログでは、「ボタンを選択」で「リンクを共有する」を選択しています。
設定が完了すると、「コードのプレビューを見る」というところの下にコードが表示されますので、これをコピーします。今回取得したコードは、以下のようなものです。生成コードをサンプルとして掲載していますが、変更されている可能性がありますので、必ず、Twitterのホームページからの取得をお願いします。
<a href=”https://twitter.com/share” class=”twitter-share-button”>Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=”//platform.twitter.com/widgets.js”;fjs.parentNode.insertBefore(js,fjs);}}(document,”script”,”twitter-wjs”);</script>
■Broachテンプレートへの挿入
これを、ブログテンプレートの「MainIndex」に挿入します。本ブログでは、各エントリの一番下につけていますが、挿入場所については、以下のエントリを参照してください。
これで、いっぱしのブログに近づいた気がします。というか、これぐらいは、ぷららの方で用意して欲しいものですが…。
関連エントリ
- 2012.02.29 Broach(ぷららブログ)のテンプレートを「はてなブックマークボタン」を表示するようカスタマイズ
- 2012.09.08 Broach(ぷららブログ)にTwitterボタンを追加する方法
- 2013.06.05 iPhone/iPod touch – iOSのSafariで、ぷららブログ(Broach)の表示をスマホ用・パソコン用に切り替える方法
- 2013.10.12 SISO-LABをiPhone(Safari)等のスマートフォンで見る場合の操作方法とか。
- 2013.10.13 ぷらら(Plala)のブログシステムBroachに、スマートフォン用表示に戻るリンクを追加するには?
SISO-LABオススメエントリ
- iPod touchではなくiPhone4S(AU版iPhone 4S白ロム)を購入するメリットまとめ(比較と、少しAndroid携帯の話)
iPod touch 64GやAndroid携帯の購入を検討して悩んだ挙句、AU版iPhone4S 64G(白ロム無契約)を購入して愛用しています。 - iPhone – AU版白ロムiPhone4Sで格安(948.15円/月)スマホ実験
AU版白ロムiPhone4SにSIM下駄を使ってIIJmioで3G回線接続して楽しんでいます。現在、テザリングもできてウハウハです。 - kobo Touch – コボタッチのSISO-LAB内まとめエントリ
電子書籍リーダーは楽天のkobo Touchを所有しています。軽さは正義だ!と思います。 - キャプテンスタッグ・ダッチオーブンコンボクッカーの手入れや使い方、キッチンでの料理レシピなどのまとめ
ダッチオーブンコンボクッカーが安かったので購入してみたのですが、何かと発見が多く、楽しく料理しています。
SPONSORED LINKS





 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。













Your Message