ぷらら(Plala)のブログシステムBroachに、スマートフォン用表示に戻るリンクを追加するには?
すいません m(_ _)m、本記事はブログ引越時に書式が崩れました。順次修正中です。

えーっと、せっかくなので、昨日に続き、Broachとスマホの話で続けちゃいます。Broachですが、PC版表示とスマートフォン版表示を自動切換えしてくれるのはいいのですが、スマートフォン版表示からPC版表示に切り替えると、なかなかスマートフォン版表示に戻ることができません。そんなわけで、SISO-LABにはリンクを追加してあるのですが、これについて解説します。
■PC/スマホ表示切替リンクを追加したものの…
PC版表示からスマートフォン版表示に移行するために、「SMARTPHONE」というリンクをナビゲーションバー(Broachでは、あの場所を「ナビゲーションバー」と呼びます)に追加したのですが、どうも場所が悪いと不評でした。確かに、あそこは、カテゴリ的な移動をする場所ですから、見た人は「SMARTPHONE関係のエントリが表示されるのかな?」と思いそうです。ごもっとも。
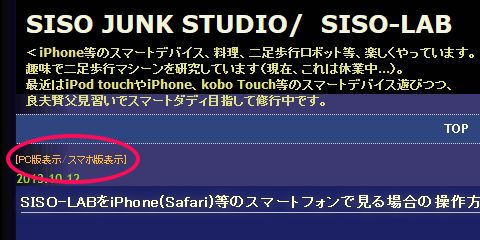
昨日のスクリーンショットです。左がスマートフォン版表示の「PC版表示」に移行するためのリンク、右がPC版表示から「スマートフォン版表示」に戻るリンクです。「スマートフォン版表示」に戻るリンクは今回のエントリ公開に合わせて追加したものです。

■BroachでのPC版/スマホ版表示に切り替え方法
パソコンのWEBブラウザからクリックしても何も変わりませんが、iPhoneのSafari等のブラウザからですと、以下のリンクによってPC版表示とスマホ版表示を切り替えることができます。
このリンクをブログ内に挿入してやればいいのですが、わかりにくいところに挿入しても気が付かないので、各ブログのエントリの上に表示されるよう、テンプレートを編集してみました。

これは、エントリーをリスト表示していても、また、個別のエントリーを表示していても上部に表示されます。また、「スマートフォン版表示」だけだと意味が伝わりにくいと考え、「[PC版表示/スマホ版表示]」という表示にしました。これなら、「如何にも切り替わりそう!」というオーラが、ビシバシに出てきますよね!
Broachのテンプレート編集方法ですが、まずは、「MainIndex」を開きます。そして、「search_result」というキーワードを探してください。この「search_result」ってのは、ブログ内検索をしたときに結果があると実行される部分です。普段は検索された状態ではないので動いていないだけで、ブログエントリに上部になります。
この下に、以下のような一行を追加します(実際のブログでは、さらにFONTサイズの指定もしています)。
<A HREF=”http://pub.ne.jp/siso/?smvms=off”>[PC版表示</A>/<A HREF=”http://pub.ne.jp/siso/?smvms=on”>スマホ版表示]</A>
これで、PC版表示のすべてのブログエントリと、ブログのリスト表示のトップにリンクが表示されるようになります。
できれば、スマホ版表示にもはてブとかツイッターのボタンをつけたいんですが、これがつけられないんですよね、うーん。ブログ本文に書くとソースがちょっと変わっちゃって動作しなくなっちゃいます。そんなわけで、テンプレートが編集できるようになると良いんですが…そろそろ引越し検討もしなくちゃいけないかな?
■今日の一言二言三言
もう少し がんばれBroach これからも
応援するから パワーアップお願い
某有名どころのサイト判断見ても、「ページ読み込みパフォーマンス」がよろしくないとのことです。この辺はサーバーパワーやサーバー付近のインフラの問題っぽいです。あと少しぐらいはブログのテンプレを見直して高速化できそうですけど、Broach自身、全体的に動きがもっさりしている気がします。引越しもめんどくさいので、ぜひ、今後もがんばってくださーい。
関連エントリ
- 2012.02.29 Broach(ぷららブログ)のテンプレートを「はてなブックマークボタン」を表示するようカスタマイズ
- 2012.09.08 Broach(ぷららブログ)にTwitterボタンを追加する方法
- 2013.06.05 iPhone/iPod touch – iOSのSafariで、ぷららブログ(Broach)の表示をスマホ用・パソコン用に切り替える方法
- 2013.10.12 SISO-LABをiPhone(Safari)等のスマートフォンで見る場合の操作方法とか。
- 2013.10.13 ぷらら(Plala)のブログシステムBroachに、スマートフォン用表示に戻るリンクを追加するには?
SISO-LABオススメエントリ
- iPod touchではなくiPhone4S(AU版iPhone 4S白ロム)を購入するメリットまとめ(比較と、少しAndroid携帯の話)
iPod touch 64GやAndroid携帯の購入を検討して悩んだ挙句、AU版iPhone4S 64G(白ロム無契約)を購入して愛用しています。 - iPhone – AU版白ロムiPhone4Sで格安(948.15円/月)スマホ実験
AU版白ロムiPhone4SにSIM下駄を使ってIIJmioで3G回線接続して楽しんでいます。現在、テザリングもできてウハウハです。 - kobo Touch – コボタッチのSISO-LAB内まとめエントリ
電子書籍リーダーは楽天のkobo Touchを所有しています。軽さは正義だ!と思います。 - キャプテンスタッグ・ダッチオーブンコンボクッカーの手入れや使い方、キッチンでの料理レシピなどのまとめ
ダッチオーブンコンボクッカーが安かったので購入してみたのですが、何かと発見が多く、楽しく料理しています。
SPONSORED LINKS




 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。













Your Message