Broach(ぷららブログ)のテンプレートを「はてなブックマークボタン」を表示するようカスタマイズ
すいません m(_ _)m、本記事はブログ引越時に書式が崩れました。順次修正中です。

だいぶ前に「はてな」に登録したものの、どうやって使うものか良くわかっていなかったのですが、最近、ようやく理解できてきたような気がします(遅すぎ…)。まあ、その話はまた別のエントリのネタにさせていただくとして、今日は、「はてなブックマークボタン」の話です。
以前から、「はてなブックマークボタン」をつければ、ブログを読んでくださった方が簡単にはてなブックマークできて便利だなぁと思っていました。あと、SISO JUNK STUDIO/SISO-LABもちょっと有名になっちゃうかも?なんてことは、ほんのちょっとぐらい期待してみたものの…どうやったらBroach(本ブログ…Plalaのブログシステムです)に追加できるんだろう?というところで、ブログテンプレートのカスタマイズは腰が重く、なかなか手を付けれていなかったのですが、ようやく、設置することができましたので、やり方を紹介します。かなり適当に模索しながらやりましたので、間違っていたらごめんなさいです。
■「はてなブックマークボタン」コードの入手
「はてなブックマーク」より、コードを生成します。こうやって皆さんBLOGにかっこいいリンクを追加していたのですね。ちゃっかり、「はてな」の機能にお世話になってしまいました。SISOも密かに勉強しました。これは楽ちんです。自分でスクリーンショット取って、コメント書き加えて、HTMLで整形して…なんて考えると、手軽で見やすくて素晴らしいです。でも、「紹介リンク」として考えると、コメントは表示されない方が綺麗かな…。また研究してみます。
標準では「行動情報を取得」しているそうで、適切な広告表示が行われるなどのメリットがありますが、行動情報を取得しない「はてなブックマークボタン(オプトアウト版)」を利用することも可能です。このあたり、好感度アップかな。今回のサンプルでは、「はてなブックマークボタン(オプトアウト版)」を使用しています。
まずは、サイト情報を入力します。

次にボタンのタイプを選択します。

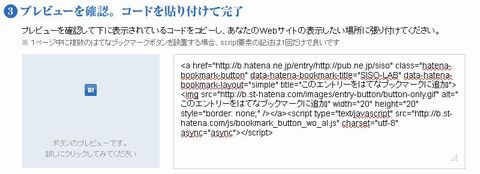
最後に、生成されたコードをBLOGなどに貼り付けます。

この「はてなブックマークボタンを表示する」でコードを生成してみるとわかりますが、このサービスでコードを生成するということは、各エントリにボタンをつけるのに、毎回このページからそれぞれのエントリ用の「はてなブックマークボタン」を生成する必要がありそうです。それはめんどくさいですよね。長続きしそうもありません。
というわけで、自動で各エントリ用の対応をさせようと思うと、それぞれのブログシステムに合わせて、ちょっと一工夫必要そうな感じですね。
<a href=”http://b.hatena.ne.jp/entry/http://pub.ne.jp/siso” class=”hatena-bookmark-button” data-hatena-bookmark-title=”SISO-LAB” data-hatena-bookmark-layout=”simple” title=”このエントリーをはてなブックマークに追加”><img src=”http://b.st-hatena.com/images/entry-button/button-only.gif” alt=”このエントリーをはてなブックマークに追加” width=”20″ height=”20″ style=”border: none;” /></a><script type=”text/javascript” src=”http://b.st-hatena.com/js/bookmark_button_wo_al.js” charset=”utf-8″ async=”async”></script>
■Broach向けに「はてなブックマークボタンコード」を編集
Broach(ほとんどのBLOGシステムはそうだと思いますが)では、変数があり、先に生成した「はてなブックマークボタンコード」の内容を、変数に置き換えます。使う変数は2つです。
- {SHOW entry_permalink_url}…Broachブログエントリのリンクです。
- {SHOW entry_title}…Broachブログエントリのタイトルです。
先ほど、「はてなブックマークボタン」のコードを生成した時、ブログのURLとブログエントリ名を入力しました。コード内の該当部分を書き換えてやれば、BLOGが実際にブラウザに出力される時に変数から置き換えてくれそうですのです。まずは、入力した部分をチェックしてみます。
<a href=”http://b.hatena.ne.jp/entry/http://pub.ne.jp/siso” class=”hatena-bookmark-button” data-hatena-bookmark-title=”SISO-LAB” data-hatena-bookmark-layout=”simple” title=”このエントリーをはてなブックマークに追加”><img src=”http://b.st-hatena.com/images/entry-button/button-only.gif” alt=”このエントリーをはてなブックマークに追加” width=”20″ height=”20″ style=”border: none;” /></a><script type=”text/javascript” src=”http://b.st-hatena.com/js/bookmark_button_wo_al.js” charset=”utf-8″ async=”async”></script>
赤色で示した部分が生成時に入力した情報になりますので、これを変数で置き換えます。結果的に、以下のようになります。
<a href=”http://b.hatena.ne.jp/entry/{SHOW entry_permalink_url}” class=”hatena-bookmark-button” data-hatena-bookmark-title=”{SHOW entry_title}” data-hatena-bookmark-layout=”simple” title=”このエントリーをはてなブックマークに追加”><img src=”http://b.st-hatena.com/images/entry-button/button-only.gif” alt=”このエントリーをはてなブックマークに追加” width=”20″ height=”20″ style=”border: none;” /></a><script type=”text/javascript” src=”http://b.st-hatena.com/js/bookmark_button_wo_al.js” charset=”utf-8″ async=”async”></script>
■Main Indexへのコード追加
今度は、Broachのテンプレートにこのコードを組み込みます。
「Broach管理ツール」→「テンプレートの編集」と進み、使用中のテンプレートの「編集」をクリックして、「デザインテンプレートの編集」にて「Main Index」を編集します。編集ミスがあっても戻せるように、Main Indexの内容をコピーして、テキストエディタ等で保存して置いてください。
まず、Main Indexから、以下のコードを探してください。これは、各ブログエントリの最後に、日付などの情報を表示するためのコードです。
{IF entry_if_allow_comments}
| <a href=”{SHOW comment_url}” onclick=”OpenComments(this.href); return false”>コメント ({SHOW comment_num})</a>
{ENDIF}
{IF entry_if_allow_trackback}
| <a href=”{SHOW trackback_url}” onclick=”OpenTrackback(this.href); return false”>トラックバック ({SHOW trackback_num})</a>
{ENDIF}
{IF entry_if_allow_link}
| <a href=”{SHOW link_url}” onclick=”OpenLink(this.href); return false”>リンク ({SHOW link_num})</a>
{ENDIF}
このコードに続けて、先に編集した「はてなブックマークボタンコード」を書きます。
<a href=”http://b.hatena.ne.jp/entry/{SHOW entry_permalink_url}” class=”hatena-bookmark-button” data-hatena-bookmark-title=”{SHOW entry_title}” data-hatena-bookmark-layout=”simple” title=”このエントリーをはてなブックマークに追加”><img src=”http://b.st-hatena.com/images/entry-button/button-only.gif” alt=”このエントリーをはてなブックマークに追加” width=”20″ height=”20″ style=”border: none;” /></a><script type=”text/javascript” src=”http://b.st-hatena.com/js/bookmark_button_wo_al.js” charset=”utf-8″ async=”async”></script>
さて、設置してみた結果はこんな感じです。

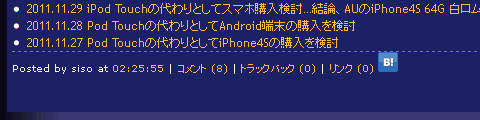
うーん、文字と高さがあってないですね。なにかうまく合わせる方法があるんでしょうか。まだまだ勉強が必要です。とりあえずなんともならないのですが、デザイン的に気に入らないので、以下のように、改行して表示するようにしました。

さっきよりいい感じですが、なんとなく唐突な感じです。もうちょっと、横長で豪華な画像って無いんですかね…。
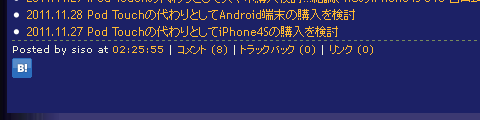
あまり目立ちません。
うーむ。画像サイズを指定するとか、好きな画像に入れ替えるという方法もありますけど、そういう変更はしていいのかな?まあ、将来的にはもう少し研究して、ソーシャルブックマーク系のボタンを並べてみようと思っていますので、小さな第一歩ということでもいいんですけど。それにしても、ほんとに小さいな。
さて、この「はてなブックマークボタン」ですが、3種類から選ぶことができるわけですが、実は、このエントリを書き始めたときは、スタンダード(小さなブックマークボタンとブックマーク数)で試験していました。しかし、
「0」とか「1」とか見ていたら
むなしくなってしまい、
ボタンだけにしたという
寂しい背景があります。
そんなわけで、「おもしろい!」と思っていただけたら、はてなブックマークやはてなアンテナに登録してもらえるとうれしいです。
関連エントリ
- 2012.02.29 Broach(ぷららブログ)のテンプレートを「はてなブックマークボタン」を表示するようカスタマイズ
- 2012.09.08 Broach(ぷららブログ)にTwitterボタンを追加する方法
- 2013.06.05 iPhone/iPod touch – iOSのSafariで、ぷららブログ(Broach)の表示をスマホ用・パソコン用に切り替える方法
- 2013.10.12 SISO-LABをiPhone(Safari)等のスマートフォンで見る場合の操作方法とか。
- 2013.10.13 ぷらら(Plala)のブログシステムBroachに、スマートフォン用表示に戻るリンクを追加するには?
SISO-LABオススメエントリ
- iPod touchではなくiPhone4S(AU版iPhone 4S白ロム)を購入するメリットまとめ(比較と、少しAndroid携帯の話)
iPod touch 64GやAndroid携帯の購入を検討して悩んだ挙句、AU版iPhone4S 64G(白ロム無契約)を購入して愛用しています。 - iPhone – AU版白ロムiPhone4Sで格安(948.15円/月)スマホ実験
AU版白ロムiPhone4SにSIM下駄を使ってIIJmioで3G回線接続して楽しんでいます。現在、テザリングもできてウハウハです。 - kobo Touch – コボタッチのSISO-LAB内まとめエントリ
電子書籍リーダーは楽天のkobo Touchを所有しています。軽さは正義だ!と思います。 - キャプテンスタッグ・ダッチオーブンコンボクッカーの手入れや使い方、キッチンでの料理レシピなどのまとめ
ダッチオーブンコンボクッカーが安かったので購入してみたのですが、何かと発見が多く、楽しく料理しています。
SPONSORED LINKS




 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。













Your Message