WordPressをカスタマイズして、外部ブログのRSS情報を画像付きで更新情報をブログに表示。

昨日の続きですが、新しいブログのRSS情報を受け取って、メインのブログで画像つきの更新情報を表示するようにカスタマイズしてみました。
兄弟ブログの更新情報を画像つきで表示するぞ
なんとなくWordPressのネットワーク機能(マルチサイト)を使えばもっと簡単にできそうな予感はするのですが、まだまだ勉強不足ということで、他のブログからアイキャッチ画像付きのRSS情報をもらってきて、それを自分のブログに表示するという方法で実装することにしました。
まずはその準備として、先日、WordPressのRSSにアイキャッチ画像を入れるというカスタマイズを行い、現在、このようなRSSになりました。

続いて表示側ですが、何か参考になる情報が出てこないかな?とあれこれ検索開始~他ブログのRSS情報を自分のブログに表示させる情報はすぐに見つかったのですが、画像まで、ということでなかなか見つからず。
結構、難しいんだろうなぁ、とキーワードをあれこれ入れ替えながら探していたら、ようやくドンピシャ!情報を見つけました。本当に先人の皆様、ありがとうございます。
WordPressのRSSに画像を追加して、他のブログで読み込む方法 | immature design
ふむふむ、まず、画像付きのRSSを出力するところまでは同じです。それを取得して自分のブログに表示させるわけですが、この中で、各記事のRSS情報に入っている最初の画像(imgタグ)を探すわけですね!
「最初の画像」というと、ちょっと違和感がありますが、実際にはアイキャッチ画像が「最初で最後の画像」になりますから、バッチリです。
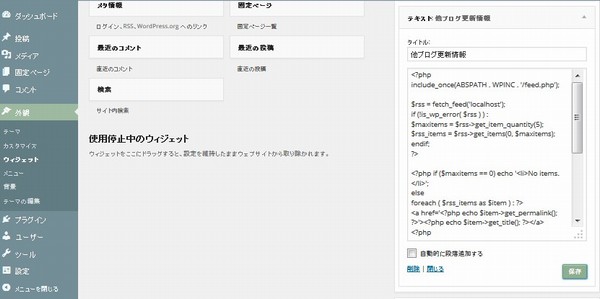
動作は、「PHP Text Widget」というプラグインを使って、ウィジェット内で動作させています。サイドバーにPHPプログラムで表示させる場合、ウィジェット内で動作させる方がレイアウト変更が簡単になって便利かと思います。

SiSO-LABのサイドバーでは、Gushでsidebar.phpに実装されていた「NEWエントリー」もウィジェット内で動作するように変更しています。
というわけで、結局、フィードを取りだす他ブログのURLを書き換えるだけで動作してしまいました。

感謝感謝です。
Gushの「NEWエントリー」風に書式を調整
ところで、このままの表示だとサイドバーに配置している他のパーツとイメージがだいぶ異なります。せっかくの兄弟ブログ更新情報、他のサイドバー表示の雰囲気と合わせたくなります。ブログ内で統一感が欲しいですよね!
SiSO-LABのサイドバーも、新着記事情報と人気記事情報を表示していますが、どちらも同じような見た目になる様にいろいろと調整しています。せっかくなので、他ブログのRSS情報も同じイメージにしたいところ。
というわけで、SiSO-LAB書式に合わせた…とすると汎用性が無いので、Gushの新着記事リスト表示(NEWエントリー)に合わせた書式で表示できるように調整し、日付も追加してみました(実は後でハマります)。

Gushの「NEWエントリー」は、「ホーム表示時は新着表示なし、個別記事表示時は新着表示あり」という機能を実現するためにsidebar.php内でプログラム実行しています。スタイルを指定するためのタグは、ここのソースコードを見ると大体わかります。
さらに「画像無し」時の処理も加えてこんなソースコードにしてみました。
[code]
get_item_quantity(5);
$rss_items = $rss->get_items(0, $maxitems);
endif;
?>
記事が見つかりません。
‘;
else
foreach ( $rss_items as $item ) : ?>
/msi’, $item->get_content(), $matches ) ) {
$first_img = $matches[1];
}
?>
[/code]
表示結果はこんな感じで、バッチリ、面が合いました。

ん?
σ(´^`)
なんか、日付が違いますね…RSSを表示させたスクリーンショットでは「2014/09/12」なのですが、表示側のブログでは「2014/09/11」になって1日ずれています。うーん、これはもしかしてタイムゾーンの問題かも。もう一声のようです。
今日の一言二言三言
パソコンで WordPressを 2つ起動
テストするのも 気軽でいいな
今回は2つのブログでテストする必要がありましたが、XAMPPにWordPressを2つインストールすることにより、1台のパソコンで実施できました。いやー、便利便利。
最後にツメが甘かったところが発覚してしまいましたので、これからがんばってみます。
INSERT-CONTENT: NOT FOUND POST ID.











 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















初めましてこんにちは
図々しくて申し訳ないのですが、複数のRSSを読み込む方法か、一つのウィジェットに上記のプログラムを複数張り付ける方法があれば教えていただけませんでしょうか。よろしくお願い致します。